This is proof, if any was ever needed, that I don’t blog regularly enough – something hopefully I’ll change one day.
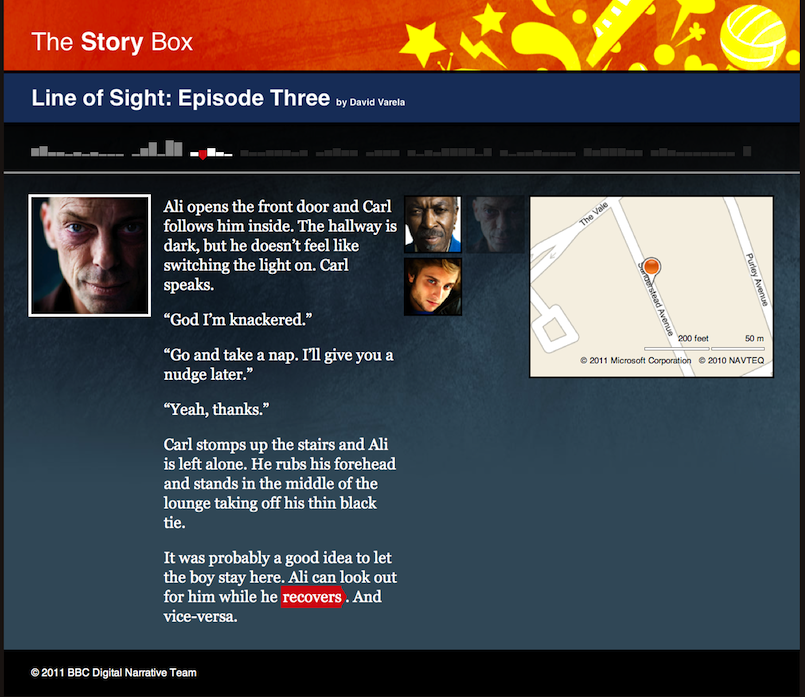
Well over a year ago, I travelled up to Leamington Spa, to attend a ‘Comics Hack Day‘ – accompanied by Alyson Fielding, Dave Addey, Chris Vallance and Sydney Padua. The main remit was, most probably, to knock around a few ideas prior to the development of the Babbage & Lovelace app. Of course, with my interest in linked data and narrative, I took it upon myself to come up with an ontology to describe the form of comics, and their narrative content, rather than the bibliographical information. It was a very rough and ready attempt, given that it was done in just under 24 hours – but I’m posting it here just in case it’s of interest/use to anyone, particularly Dan Brickley and Matt Patterson, who I know are doing some work in this area.
So, firstly, the ontology, and then a worked example using a sample of Sydney Padua’s ‘Lovelace & Babbage VS The Economy‘ cartoon. Feel free to get in touch via Twitter if you want to know more. If there’s sufficient demand, I’ll write another post explaining the ontology – and might even develop it a little further…
A Comics Ontology
<?xml version=”1.0″?>
<!DOCTYPE owl [
<!ENTITY xsd “http://www.w3.org/2001/XMLSchema#”>
<!ENTITY rdf “http://www.w3.org/1999/02/22-rdf-syntax-ns#”>
<!ENTITY rdfs “http://www.w3.org/2000/01/rdf-schema#”>
<!ENTITY owl “http://www.w3.org/2002/07/owl#”>
<!ENTITY geo “http://www.w3.org/2003/01/geo/wgs84_pos#”>
<!ENTITY base “http://www.r4isstatic.com/linkeddata/ontologies/comics/comics.owl#”>
<!ENTITY omb “http://www.r4isstatic.com/linkeddata/ontologies/ontomedia/ext/common/being.owl#”>
<!ENTITY dc “http://purl.org/dc/elements/1.1/”>
]>
<!– COMICS ONTOLOGY –>
<rdf:RDF xmlns:rdf=”&rdf;”
xmlns:rdfs=”&rdfs;”
xmlns:owl=”&owl;”
xmlns:xsd=”&xsd;”
xml:base=”&base;”
xml:omb=”&omb;”
xml:geo=”&geo;”
xmlns:dc=”&dc;”>
<owl:Ontology rdf:about=”&base;”>
<rdfs:label>Comics Ontology</rdfs:label>
<dc:title xml:lang=”en”>Comics Ontology</dc:title>
<dc:description xml:lang=”en”>An ontology which attempts to describe the structure and content of comics.</dc:description>
<dc:creator>Paul Rissen</dc:creator>
<dct:created>2011-03-19</dct:created>
<owl:versionInfo>1.1</owl:versionInfo>
</owl:Ontology>
<!– CLASSES –>
<owl:Class rdf:ID=”Card”>
<rdfs:label>Card</rdfs:label>
<rdfs:comment>A Card is the equivalent of a Page in a paper-based comic. It can contain one or more Panels. </rdfs:comment>
</owl:Class>
<owl:Class rdf:ID=”Panel”>
<rdfs:label>Panel</rdfs:label>
<rdfs:comment>A Panel is a framing device which captures some form of action or narrative within the ‘story’ of the comic. </rdfs:comment>
</owl:Class>
<owl:Class rdf:ID=”Caption”>
<rdfs:label>Caption</rdfs:label>
<rdfs:comment>A Caption describes the action or adds extra information to the story.</rdfs:comment>
</owl:Class>
<owl:Class rdf:ID=”Narrative-Caption”>
<rdfs:label>Narrative Caption</rdfs:label>
<rdfs:comment>A Narrative Caption is a Caption that contains narrative information, rather than ‘in story’ information. </rdfs:comment>
<rdfs:subClassOf rdf:resource=”#Caption”/>
</owl:Class>
<owl:Class rdf:ID=”Effect-Caption”>
<rdfs:label>Effect Caption</rdfs:label>
<rdfs:comment>An Effect Caption is a Caption that contains ‘in-story’, atmospheric information, for instance sound or visual effects. </rdfs:comment>
<rdfs:subClassOf rdf:resource=”#Caption”/>
</owl:Class>
<owl:Class rdf:ID=”Note”>
<rdfs:label>Note</rdfs:label>
<rdfs:comment>A Note is a comment or set of comments which provide extra information about the contents of a panel or balloon.</rdfs:comment>
</owl:Class>
<owl:Class rdf:ID=”Link”>
<rdfs:label>Link</rdfs:label>
<rdfs:comment>A Link is a URL which can be attached to a Note to send the reader to a primary source.</rdfs:comment>
</owl:Class>
<owl:Class rdf:ID=”Balloon”>
<rdfs:label>Balloon</rdfs:label>
<rdfs:comment>A Balloon is a container for dialogue within the story, be it spoken, whispered, thought or broadcast.</rdfs:comment>
</owl:Class>
<owl:Class rdf:ID=”Thought-Balloon”>
<rdfs:label>Thought Balloon</rdfs:label>
<rdfs:comment>A Thought Balloon is a container for dialogue or thoughts that are not spoken aloud by characters. </rdfs:comment>
<rdfs:subClassOf rdf:resource=”#Balloon”/>
</owl:Class>
<owl:Class rdf:ID=”Speech-Balloon”>
<rdfs:label>Speech Balloon</rdfs:label>
<rdfs:comment>A Speech Balloon is a container for dialogue which is spoken aloud by characters. </rdfs:comment>
<rdfs:subClassOf rdf:resource=”#Balloon”/>
</owl:Class>
<owl:Class rdf:ID=”Whisper-Balloon”>
<rdfs:label>Whisper Balloon</rdfs:label>
<rdfs:comment>A Whisper Balloon is a container for dialogue which is spoken aloud, but at a reduced volume, by characters. </rdfs:comment>
<rdfs:subClassOf rdf:resource=”#Balloon”/>
</owl:Class>
<owl:Class rdf:ID=”Exclamation-Balloon”>
<rdfs:label>Exclamation Balloon</rdfs:label>
<rdfs:comment>A Exclamation Balloon is a container for dialogue which is spoken aloud, but with an emphasis, for instance surprise, by characters. </rdfs:comment>
<rdfs:subClassOf rdf:resource=”#Balloon”/>
</owl:Class>
<owl:Class rdf:ID=”Broadcast-Balloon”>
<rdfs:label>Broadcast Balloon</rdfs:label>
<rdfs:comment>A Broadcast Balloon is a container for dialogue which is heard by characters but delivered indirectly, for instance via radio, television etc. </rdfs:comment>
<rdfs:subClassOf rdf:resource=”#Balloon”/>
</owl:Class>
<!– PROPERTIES –>
<owl:ObjectProperty rdf:ID=”hasPanel”>
<rdfs:label>has Panel</rdfs:label>
<rdfs:comment>A Card can have one or many Panels inside it. </rdfs:comment>
<rdfs:domain rdf:resource=”#Card”/>
<rdfs:range rdf:resource=”#Panel”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”onPanel”>
<rdfs:label>on Panel</rdfs:label>
<rdfs:comment>A Caption can be placed upon one more more Panels. </rdfs:comment>
<rdfs:domain rdf:resource=”#Caption”/>
<rdfs:range rdf:resource=”#Panel”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”location”>
<rdfs:label>location</rdfs:label>
<rdfs:comment>This property gives the events portrayed in a Card or Panel a location in the ‘story world’.</rdfs:comment>
<rdfs:range rdf:resource=”&geo;SpatialThing”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”caption”>
<rdfs:label>caption</rdfs:label>
<rdfs:comment>This property allows a Card or Panel to have a Caption attached.</rdfs:comment>
<rdfs:range rdf:resource=”#Caption”/>
<rdfs:inverseOf rdf:resource=”#onPanel”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”panelOrder”>
<rdfs:label>panel order</rdfs:label>
<rdfs:comment>This property assigns an order to a Panel on a Card.</rdfs:comment>
<rdfs:domain rdf:resource=”#Panel”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”character”>
<rdfs:label>character</rdfs:label>
<rdfs:comment>A panel can feature one or more characters. </rdfs:comment>
<rdfs:domain rdf:resource=”#Panel”/>
<rdfs:range rdf:resource=”&omb;Character”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”balloon”>
<rdfs:label>balloon</rdfs:label>
<rdfs:comment>A panel can have one or many balloons inside it. </rdfs:comment>
<rdfs:domain rdf:resource=”#Panel”/>
<rdfs:range rdf:resource=”#Balloon”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”balloonOrder”>
<rdfs:label>balloon order</rdfs:label>
<rdfs:comment>This property assigns an order to a Balloon within a Panel. </rdfs:comment>
<rdfs:domain rdf:resource=”#Balloon”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”linkedBalloon”>
<rdfs:label>linked balloon</rdfs:label>
<rdfs:comment>This property links one Balloon to another, e.g. to suggest they are part of the same speech. </rdfs:comment>
<rdfs:domain rdf:resource=”#Balloon”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”narrative-content”>
<rdfs:label>narrative content</rdfs:label>
<rdfs:comment>This property links a narrative caption to its content. </rdfs:comment>
<rdfs:domain rdf:resource=”#Narrative-Caption”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”effect-content”>
<rdfs:label>effect content</rdfs:label>
<rdfs:comment>This property links an effect caption to its content. </rdfs:comment>
<rdfs:domain rdf:resource=”#Effect-Caption”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”speech-content”>
<rdfs:label>speech content</rdfs:label>
<rdfs:comment>This property links a speech balloon to its content. </rdfs:comment>
<rdfs:domain rdf:resource=”#Speech-Balloon”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”whisper-content”>
<rdfs:label>whisper content</rdfs:label>
<rdfs:comment>This property links a whisper balloon to its content. </rdfs:comment>
<rdfs:domain rdf:resource=”#Whisper-Balloon”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”thought-content”>
<rdfs:label>thought content</rdfs:label>
<rdfs:comment>This property links a thought balloon to its content. </rdfs:comment>
<rdfs:domain rdf:resource=”#Thought-Balloon”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”exclamation-content”>
<rdfs:label>exclamation content</rdfs:label>
<rdfs:comment>This property links a exclamation balloon to its content. </rdfs:comment>
<rdfs:domain rdf:resource=”#Exclamation-Balloon”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”broadcast-content”>
<rdfs:label>broadcast content</rdfs:label>
<rdfs:comment>This property links a broadcast balloon to its content. </rdfs:comment>
<rdfs:domain rdf:resource=”#Broadcast-Balloon”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”source”>
<rdfs:label>source</rdfs:label>
<rdfs:comment>This property links a balloon or a caption to the character or object from which it emerges. </rdfs:comment>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”directed-at”>
<rdfs:label>directed at</rdfs:label>
<rdfs:comment>This property links a balloon to a character or object being addressed in the content. </rdfs:comment>
<rdfs:domain rdf:resource=”#Balloon”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”in-reply-to”>
<rdfs:label>in reply to</rdfs:label>
<rdfs:comment>This property links a balloon to another balloon which has content being referred to in the content. </rdfs:comment>
<rdfs:domain rdf:resource=”#Balloon”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”has-note”>
<rdfs:label>has note</rdfs:label>
<rdfs:comment>This property links a balloon or panel to a explanatory or side note.</rdfs:comment>
<rdfs:range rdf:resource=”#Note”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”has-link”>
<rdfs:label>has link</rdfs:label>
<rdfs:comment>This property links a note to a URL of a primary or secondary source which provides background evidence.</rdfs:comment>
<rdfs:domain rdf:resource=”#Note”/>
<rdfs:range rdf:resource=”#Link”/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID=”note-content”>
<rdfs:label>note content</rdfs:label>
<rdfs:comment>This property links a note container to the contents of the note.</rdfs:comment>
<rdfs:domain rdf:resource=”#Note”/>
</owl:ObjectProperty>
Worked Example
@prefix omb: <http://purl.org/ontomedia/ext/common/being#> .
@prefix foaf: <http://xmlns.com/foaf/0.1/#> .
@prefix comic: <http://www.r4isstatic.com/linkeddata/ontologies/comics/comics.owl#> .
@prefix dc: <http://purl.org/dc/elements/1.1/#> .
@prefix gn: <http://www.geonames.org/ontology/ontology_v2.2.1.rdf#> .
<!– CHARACTERS –>
<http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> a omb:Character ;
foaf:name “Ada Lovelace” .
<http://www.r4isstatic.com/comics/babbage/characters/zn442bt4> a omb:Character ;
foaf:name “Charles Babbage” .
<!– LOCATIONS –>
<http://www.r4isstatic.com/comics/babbage/locations/3b3il0lu> a geo:Feature ;
gn:parentFeature <http://sws.geonames.org/2643743> ;
dc:title “Mysterious Laboratory” .
<!– CARDS –>
<http://www.r4isstatic.com/comics/babbage/cards/jimi9io3> a comic:Card ;
comic:hasPanel <http://www.r4isstatic.com/comics/babbage/panels/a6uv1k6f> ;
comic:location <http://www.r4isstatic.com/comics/babbage/locations/3b3il0lu> .
<http://www.r4isstatic.com/comics/babbage/cards/5gieu844> a comic:Card ;
comic:hasPanel <http://www.r4isstatic.com/comics/babbage/panels/ffaxtbe5> ;
comic:hasPanel <http://www.r4isstatic.com/comics/babbage/panels/end52n60> ;
comic:hasPanel <http://www.r4isstatic.com/comics/babbage/panels/wljma1sc> ;
comic:location <http://www.r4isstatic.com/comics/babbage/locations/3b3il0lu> .
<http://www.r4isstatic.com/comics/babbage/cards/fkwgdo61> a comic:Card ;
comic:hasPanel <http://www.r4isstatic.com/comics/babbage/panels/saqy4r5r> ;
comic:hasPanel <http://www.r4isstatic.com/comics/babbage/panels/omoq348j> ;
comic:hasPanel <http://www.r4isstatic.com/comics/babbage/panels/480coaqh> ;
comic:hasPanel <http://www.r4isstatic.com/comics/babbage/panels/7n2aq7zs> ;
comic:hasPanel <http://www.r4isstatic.com/comics/babbage/panels/koxnrn43> ;
comic:location <http://www.r4isstatic.com/comics/babbage/locations/3b3il0lu> .
<!– PANELS –>
<http://www.r4isstatic.com/comics/babbage/panels/a6uv1k6f> a comic:Panel ;
comic:caption <http://www.r4isstatic.com/comics/babbage/captions/skkxyuqi> ;
comic:panelOrder “1” .
<http://www.r4isstatic.com/comics/babbage/panels/ffaxtbe5> a comic:Panel ;
comic:caption <http://www.r4isstatic.com/comics/babbage/captions/6t7ma8yd> ;
comic:character <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> ;
comic:panelOrder “1” .
<http://www.r4isstatic.com/comics/babbage/panels/end52n60> a comic:Panel ;
comic:balloon <http://www.r4isstatic.com/comics/babbage/balloons/hrfatr4z> ;
comic:character <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> ;
comic:panelOrder “2” .
<http://www.r4isstatic.com/comics/babbage/panels/wljma1sc> a comic:Panel ;
comic:balloon <http://www.r4isstatic.com/comics/babbage/balloons/n2rri2s3> ;
comic:character <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> ;
comic:character <http://www.r4isstatic.com/comics/babbage/characters/zn442bt4> ;
comic:panelOrder “3” .
<http://www.r4isstatic.com/comics/babbage/panels/saqy4r5r> a comic:Panel ;
comic:balloon <http://www.r4isstatic.com/comics/babbage/balloons/zwcj7acw> ;
comic:character <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> ;
comic:character <http://www.r4isstatic.com/comics/babbage/characters/zn442bt4> ;
comic:panelOrder “1” .
<http://www.r4isstatic.com/comics/babbage/panels/omoq348j> a comic:Panel ;
comic:balloon <http://www.r4isstatic.com/comics/babbage/balloons/civzak77> ;
comic:character <http://www.r4isstatic.com/comics/babbage/characters/zn442bt4> ;
comic:panelOrder “2” .
<http://www.r4isstatic.com/comics/babbage/panels/480coaqh> a comic:Panel ;
comic:balloon <http://www.r4isstatic.com/comics/babbage/balloons/kguv3cxx> ;
comic:balloon <http://www.r4isstatic.com/comics/babbage/balloons/q75oooyn> ;
comic:character <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> ;
comic:character <http://www.r4isstatic.com/comics/babbage/characters/zn442bt4> ;
comic:panelOrder “3” .
<http://www.r4isstatic.com/comics/babbage/panels/7n2aq7zs> a comic:Panel ;
comic:balloon <http://www.r4isstatic.com/comics/babbage/balloons/ejssu2yu> ;
comic:character <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> ;
comic:panelOrder “4” .
<http://www.r4isstatic.com/comics/babbage/panels/koxnrn43> a comic:Panel ;
comic:balloon <http://www.r4isstatic.com/comics/babbage/balloons/4jumdb9e> ;
comic:balloon <http://www.r4isstatic.com/comics/babbage/balloons/n0621dm6> ;
comic:balloon <http://www.r4isstatic.com/comics/babbage/balloons/w76wxfqd> ;
comic:caption <http://www.r4isstatic.com/comics/babbage/captions/xfapo1yk> ;
comic:character <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> ;
comic:character <http://www.r4isstatic.com/comics/babbage/characters/zn442bt4> ;
comic:panelOrder “5” .
<!– CAPTIONS –>
<http://www.r4isstatic.com/comics/babbage/captions/skkxyuqi> a comic:Narrative-Caption ;
comic:narrative-content “London, 1837. The mysterious laboratory of super-geniuses Babbage and Lovelace, and their astounding Difference Engine!” .
<http://www.r4isstatic.com/comics/babbage/captions/6t7ma8yd> a comic:Narrative-Caption ;
comic:narrative-content “What abstruse mathematical conundrum is preoccupying Ada Lovelace’s titanic brain?!” .
<http://www.r4isstatic.com/comics/babbage/captions/tpb844cx> a comic:Effect-Caption ;
comic:effect-content “BANG! BANG! BANG! BANG! BANG! BANG!”;
comic:onPanel <http://www.r4isstatic.com/comics/babbage/panels/ffaxtbe5> ;
comic:onPanel <http://www.r4isstatic.com/comics/babbage/panels/end52n60> ;
comic:onPanel <http://www.r4isstatic.com/comics/babbage/panels/wljma1sc> ;
<http://www.r4isstatic.com/comics/babbage/captions/xfapo1yk> a comic:Effect-Caption ;
comic:effect-content “Knock! Knock!” .
<!– BUBBLES –>
<http://www.r4isstatic.com/comics/babbage/balloons/hrfatr4z> a comic:Exclamation-Balloon ;
comic:source <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> ;
comic:exclamation-content “Babbage!” ;
comic:directed-at <http://www.r4isstatic.com/comics/babbage/characters/zn442bt4> .
<http://www.r4isstatic.com/comics/babbage/balloons/zvp5ljo2> a comic:Speech-Balloon ;
comic:source <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> ;
comic:speech-content “Must you make that infernal racket? I am in the midst of a most delicate calculation!”;
comic:directed-at <http://www.r4isstatic.com/comics/babbage/characters/zn442bt4> .
<http://www.r4isstatic.com/comics/babbage/balloons/zwcj7acw> a comic:Balloon ;
comic:source <http://www.r4isstatic.com/comics/babbage/characters/zn442bt4> ;
comic:speech-content “Apologies, Lovelace — What are these equations for?” ;
comic:directed-at <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> ;
comic:in-reply-to <http://www.r4isstatic.com/comics/babbage/bubbles/zvp5ljo2> .
<http://www.r4isstatic.com/comics/babbage/balloons/civzak77> a comic:Balloon ;
comic:source <http://www.r4isstatic.com/comics/babbage/characters/zn442bt4>
comic:has-note <http://www.r4isstatic.com/comics/babbage/notes/tyaskdox> .
<http://www.r4isstatic.com/comics/babbage/balloons/kguv3cxx> a comic:Balloon ;
comic:source <http://www.r4isstatic.com/comics/babbage/characters/zn442bt4> ;
comic:speech-content “Are you using the Difference Engine to handicap horse races?!” ;
comic:directed-at <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> .
<http://www.r4isstatic.com/comics/babbage/balloons/q75oooyn> a comic:Thought-Balloon ;
comic:source <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> ;
comic:thought-content “Ponies + Numbers = :D”
comic:has-note <http://www.r4isstatic.com/comics/babbage/notes/8pr2cg3k> .
<http://www.r4isstatic.com/comics/babbage/balloons/ejssu2yu> a comic:Speech-Balloon ;
comic:source <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> ;
comic:speech-content “Perhaps it is a trifle frivolous…Incidentally, what is that mechanism you are assembling?” ;
comic:directed-at <http://www.r4isstatic.com/comics/babbage/characters/zn442bt4> .
<http://www.r4isstatic.com/comics/babbage/balloons/4jumdb9e> a comic:Speech-Balloon;
comic:source <http://www.r4isstatic.com/comics/babbage/characters/zn442bt4> ;
comic:speech-content “It’s a Mechanical Woman!” ;
comic:directed-at <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> .
<http://www.r4isstatic.com/comics/babbage/balloons/n0621dm6> a comic:Speech-Balloon;
comic:source <http://www.r4isstatic.com/comics/babbage/characters/zn442bt4> ;
comic:speech-content “.. designed to serve drinks!” ;
comic:directed-at <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3>
comic-has-note <http://www.r4isstatic.com/comics/babbage/notes/h6mgruhj> .
<http://www.r4isstatic.com/comics/babbage/balloons/w76wxfqd> a comic:Speech-Balloon ;
comic:source <http://www.r4isstatic.com/comics/babbage/characters/n2rri2s3> ;
comic:speech-content “I’m beginning to be of the opinion that we require mental stimulation.” .
<!– NOTES –>
<http://www.r4isstatic.com/comics/babbage/notes/tyaskdox> a comic:Notes ;
comic:note-content “True: That is an actual horse race handicapping algorithm (with some modifications).” .
<http://www.r4isstatic.com/comics/babbage/notes/8pr2cg3k> a comic:Notes ;
comic:note-content “Truthy: Lovelace’s gambling addiction gets mentioned occasionally in the slim background I have on her; it’s in dispute but I like it as a trait in a Mathematical Genius.” .
<http://www.r4isstatic.com/comics/babbage/notes/h6mgruhj> a comic:Notes ;
comic:note-content “Babbage may or may not have built a drink-serving Mechanical Woman– vague references but nothing solid.EDITED TO ADD: This was when I was just skimming Babbage’s autobiography, rather than avidly devouring it. She’s in there! Although she doesn’t serve drinks… I intend to Improve that. Also in that section: one of Babbage’s puns, with helpful chart.”
comic:has-link <http://books.google.com/books?id=2T0AAAAAQAAJ&printsec=frontcover#v=onepage&q&f=false> .